Google Sprite changes over time:
If you want to know more about CSS sprites and how to put them together, feast your eyes on Google’s:
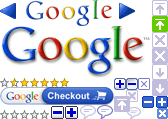
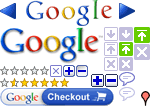
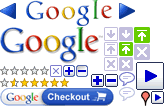
Then:
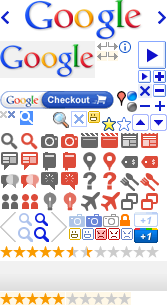
Now:
Here’s the history of Google’s PNG sprite image
http://www.google.com/images/nav_logo.png
http://www.google.com/images/nav_logo2.png
http://www.google.com/images/nav_logo3.png
http://www.google.com/images/nav_logo4.png
http://www.google.com/images/nav_logo5.png
http://www.google.com/images/nav_logo6.png
http://www.google.com/images/nav_logo7.png
http://www.google.com/images/srpr/nav_logo8.png
http://www.google.com/images/srpr/nav_logo9.png
March 25, 2010 – http://www.google.com/images/srpr/nav_logo10.png
April 1, 2010 – http://www.google.com/images/srpr/nav_logo11.png
April 21, 2010 – http://www.google.com/images/srpr/nav_logo12.png
May 4, 2010 – http://www.google.com/images/srpr/nav_logo13.png
July 2, 2010 – http://www.google.com/images/srpr/nav_logo14.png (Added a magnifying glass)
July 16, 2010 – http://www.google.com/images/nav_logo15.png (Made logo bigger for Instant Search results layout)
November 8, 2010 – http://www.google.com/images/nav_logo26.png (Added the Instant Preview images)
November 15, 2010 – http://www.google.com/images/srpr/nav_logo27.png
November 15, 2010 – http://www.google.com/images/nav_logo28.png
November 16, 2010 – http://www.google.com/images/nav_logo29.png – seems to be color correction as well as logo size.
January 14, 2011 – http://www.google.com/images/nav_logo34.png
February 1, 2011 – http://www.google.com/images/nav_logo36.png – added star ratings and close x’s
February 14, 2011 – http://www.google.com/images/nav_logo38.png – added another star
March 24, 2011 – http://www.google.com/images/srpr/nav_logo39.png – added unhappy faces, hover state for happy face
March 24, 2011 – http://www.google.com/images/nav_logo40.png
April 09, 2011 – http://www.google.com/images/srpr/nav_logo41.png
April 12, 2011 – http://www.google.com/images/nav_logo65.png
May 05, 2011 – http://www.google.com/images/nav_logo70.png
May 09, 2011 – http://www.google.com/images/nav_logo72.png
July 15, 2011 – http://www.google.com/images/nav_logo79.png
July 20, 2011 – http://www.google.com/images/nav_logo82.png
July 29, 2011 – http://www.google.com/images/nav_logo83.png
September 14, 2011 – http://www.google.com/images/nav_logo85.png
September 14, 2011 – http://www.google.com/images/nav_logo86.png
September 20, 2011 – http://www.google.com/images/nav_logo89.png
October 9, 2011 – http://www.google.com/images/nav_logo91.png – Lightened some colors
October 28, 2011 – http://www.google.com/images/nav_logo95.png – Added a tick sprite and down-arrow
December 5, 2011 – http://www.google.com/images/nav_logo99.png
December 7, 2011 – http://www.google.com/images/nav_logo100.png
December 7, 2011 – http://www.google.com/images/nav_logo101.png – Added new window sprites
January 26, 2012 – http://www.google.com/images/nav_logo102.png – Changed arrows to carat-style instead of triangles; removed button borders, added “return” sprite. Reduced logo drop shadow & thickness, This is the first of the new “unified” look.
February 17, 2012 – http://www.google.com/images/nav_logo103.png – added G+1 red buttons
February 24, 2012 – http://www.google.com/images/nav_logo104.png – added info circle
March 03, 2012 – http://www.google.com/images/nav_logo105.png
March 16, 2012 – http://www.google.com/images/nav_logo107.png
May 02, 2012 – http://www.google.com/images/nav_logo110.png
May 10, 2012 – http://www.google.com/images/nav_logo111.png
June 11, 2012 – http://www.google.com/images/nav_logo113.png
June 25, 2012 – http://www.google.com/images/nav_logo114.png
October 22, 2019 https://www.google.com/images/nav_logo115.png
You can’t get much more efficient than that…


















































10 replies on “Google's Sprite Image is a Thing of Beauty”
[…] that this is not the first person to notice Google use of CSS Sprites, see Google’s Sprite Image is a Thing of Beauty from last year (june 2008) about the history of Google’s evolving PNG sprite image. Related […]
Hey,
Check out the one I used on this site I built..
http://www.ficr.com.au
Although I stumbled across your blog searching for ‘image sprite SEO’ as I am concerned all the image replacement I have done is causing negative feedback from the google spiders….
Sam
@Sam Davies: The sprite is good, but consider breaking it into multiple sprites. Too large a sprite can make your site appear to load slower rather than faster. Maybe consider having buttons, navigation, and text sprites. You’re still at only 3 requests, but the images will be smaller and will be loaded as available.
In terms of search engines punishing you for it, they won’t; they’ll only punish you if you’re hiding spammy text in the text replacement.
Newest one: http://www.google.com/images/nav_logo38.png
Thanks – I also found a few more and have updated the page.
How about this one: http://www.google.com.mx/options/i12.png
How about this one: http://www.google.com.mx/options/i12.png
[…] y cuando resulte cómodo para el desarrollador. Para las imágenes podemos utilizar sprites, como lo hace Google, que engloba todos los gráficos de su web en un solo archivo de imagen, y luego mediante una […]
[…] this article: Google's Sprite Image is a Thing of Beauty | Denver SEO Blog Tags: check-out-the, css, davies-, false, false-positives-, google-search, make money online, […]
Check out this sprite:
https://www.google.nl/logos/2012/fathersday12-hp-s.png
It’s amazing!